[Version 2] How to manually embed the "Cross-sell, Upsell" offer to the product pages from pagebuilder apps (Gempages, Pagefly, etc.)?

This article is for "Cross-sell, Upsell" offer only
Step 1: Add the embed file to the theme
Firstly, you need to add the file to embed the offer to your theme.
1. Open your theme > Edit code
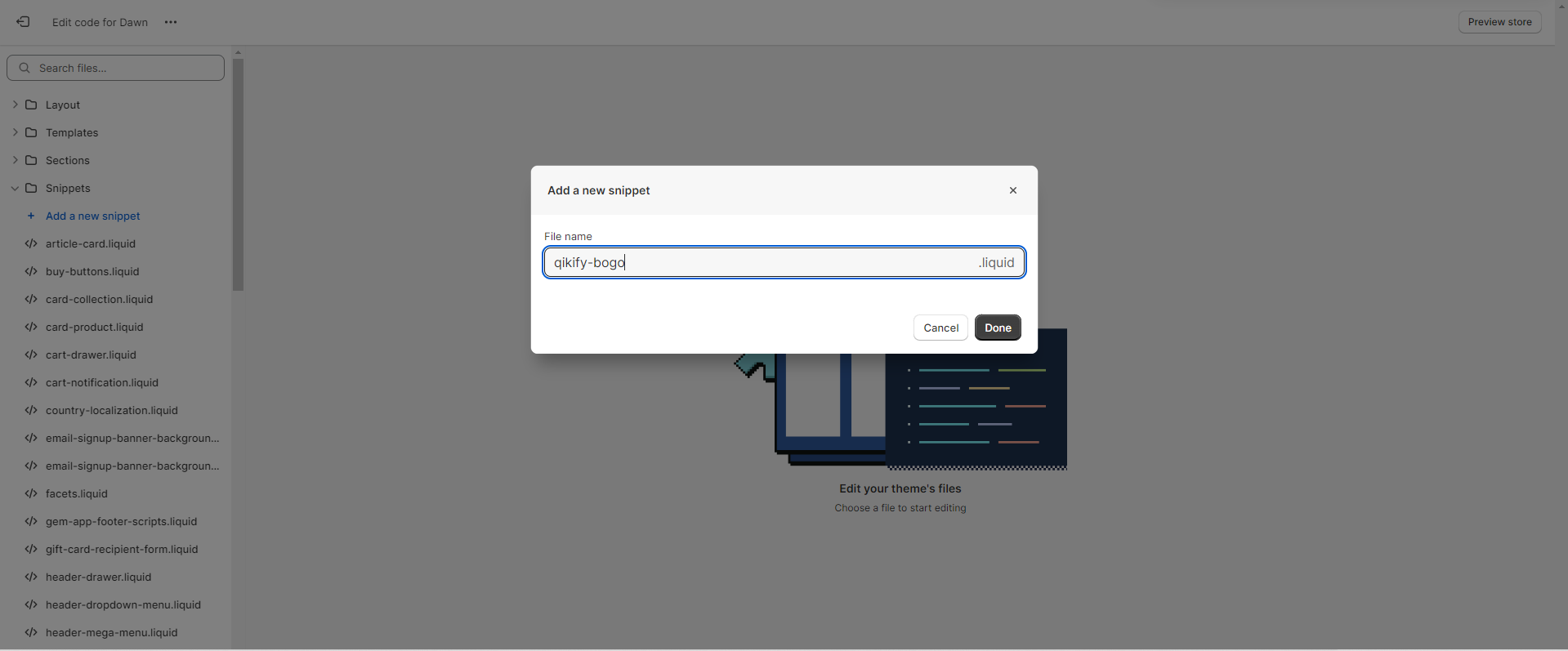
2. Add a new file under Snippets
3. Name the file as: qikify-bogo

4. Add the following code to that file:
{% assign productData = product %}{% if productData %}{% liquidassign triggerId = productData.selected_or_first_available_variant.idassign handle = productData.handleassign productId = productData.idassign sectionId = section.id%}<div id="qbk-bogo-offer-{{ productId }}-{{ sectionId }}"></div><qbk-inject-offermount-id="qbk-bogo-offer-{{ productId }}-{{ sectionId }}"handle="{{ handle }}"section-id="{{ sectionId }}"trigger-id="{{ triggerId }}"product-id="{{ productId }}"type="bogo"></qbk-inject-offer>{% endif %}
5. Save
Step 2: Embed the offer
Gempages
1. Go to the page editor in Gempages app
2. Add an "Liquid" element to the position you want to embed the offer
3. Right-click on the element you just added => Edit code
4. Add this line of code to Template editor: {% render 'qikify-bogo' %}
5. Save and the offer is embedded to your page successfully.
Pagefly
1. Open the page editor in Pagefly app
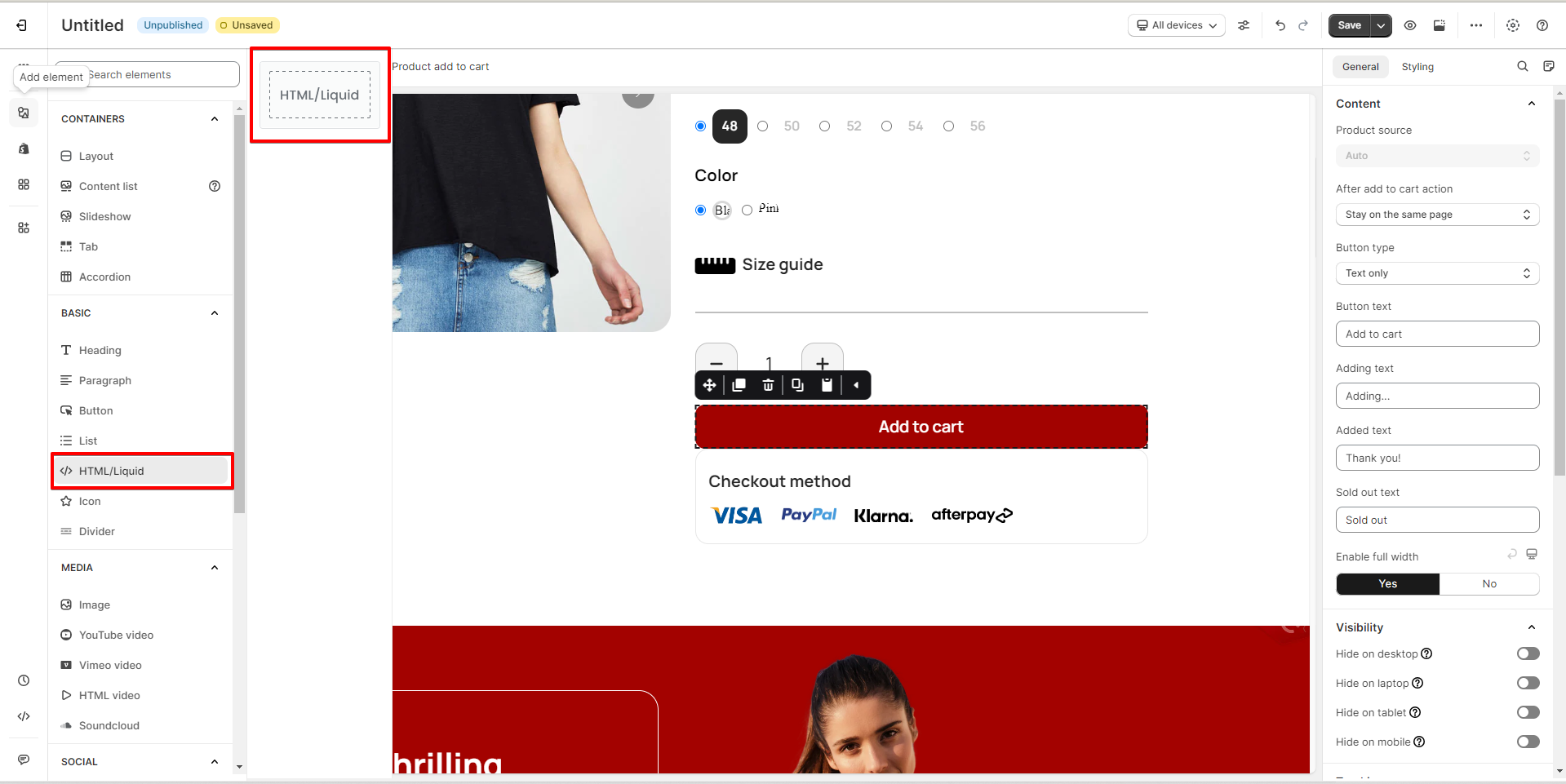
2. Add an "HTML/Liquid" element to the position you want

3. Open code editor of that element
4. Add the following code to the editor: {% render 'qikify-bogo' %}
5. Save and the offer is embedded to your page successfully.
Related Articles
[Version 2] How to manually embed the "Product Bundle" offer to the product pages from pagebuilder apps (Gempages, Pagefly, etc.)?
This article is for "Product Bundle" offer only Step 1: Add the embed file to the theme Firstly, you need to add the file to embed the offer to your theme. 1. Open your theme > Edit code 2. Add a new file under Snippets 3. Name the file as: ...[Integration] How to use qikify Upsell, Cross-sell app with GemPages
About GemPages Landing Page Builder GemPages is the #1 conversion-focused Shopify page builder on Shopify App Store. With an intuitive drag-and-drop interface, GemPages allows users to design custom pages, optimize their content for search engines. ...[Integration] How to use qikify Upsell, Cross-sell app with PageFly
About PageFly Page Builder PageFly is a user-friendly page builder app specifically designed for Shopify stores. It allows you to create visually appealing and high-converting website without needing any coding knowledge. With its drag-and-drop ...[Version 2] Cart Upsell offer
1. What is Cart Upsell offer? A Cart Upsell offer will capture the moment customers click "Checkout" button to offer related products to encourage them to buy more before going to checkout. 2. How to setup a Cart Upsell offer? Step 1: Create offer ...How to uninstall qikify Upsell Popup Cross Sell completely?
UPDATE: With stores installing our app after October 3, 2023, the app does not add any code to the store. Therefore, there is nothing you need to delete after uninstalling the app. When installing, qikify Upsell Popup Cross Sell adds a script ...
